(最終更新月:2022年1月)
✔このような方へ向けて書かれた記事となります
「Web3.0の開発に興味がある」
「Solidity学習を始めてみたいけど、何からスタートすれば良いの?」
「環境の準備って大変なのは分かるけど、あまり時間をかけたくない、、、」
✔当記事を通じてお伝えすること
- 【Truffleを使う】Solidityの開発環境を準備する方法
- スマートコントラクト開発とWebアプリ開発の違いについて
- 【実例紹介】ブロックチェーンとのやりとりをしてみる
✔当記事の信頼性
当ブログでは、ブログ運営者の実体験に基づいて記事を書いています。
元々Django(Python系)、React(JavaScript系)のWebアプリの開発をしていましたが、最近ではSolidity/Truffleを触っています。
その際に日本語で、且つ私のようなSolidity初心者へ向けた情報がなかなか見つからず苦労した経験がありました。
そんな過去の自分に向けて、「こんな情報があったらよかった」と思うものを発信しています。
同じような方のお役に立てれば幸いです。
Solidityの開発環境を準備する方法

こちらの章では下記の3点をご説明します。
- Truffleフレームワークのインストール
- Ganacheというパーソナルブロックチェーン環境のインストール
- Ganache上でのTruffleフレームワークを動作できるまでの準備をする
ただし、こちらを進めるにあたっては、Node.js、npmがインストールされている必要があります。
「Node.js、npmのインストール方法がわからない!」という方には別記事をご用意しますので、そちらをご覧ください。
参考までに今回のご説明にあたり、バージョン情報は下記の通りです。
- node: v16.13.2
- npm: 8.3.2
- Truffle v5.4.30
- ganache v7.0.1 (@ganache/cli: 0.1.2, @ganache/core: 0.1.2)
事前の準備が整いましたら、先へ進みましょう。
truffleのインストール方法
npmでインストールします。
npm install -g truffleGanacheのインストール方法
下記へアクセスします。

ダウンロード後インストールします。

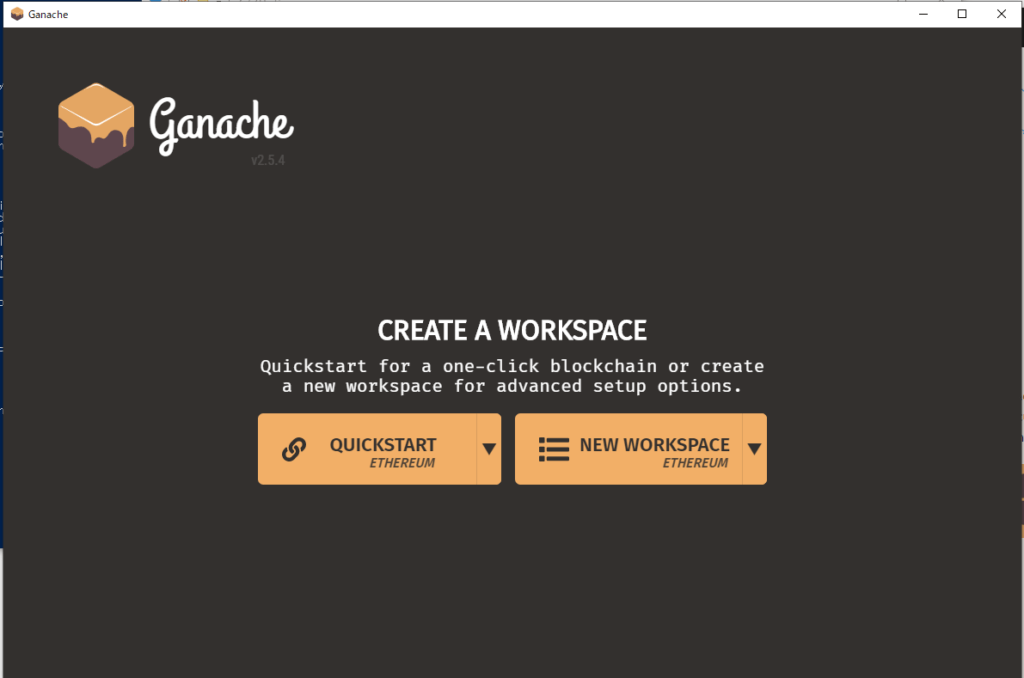
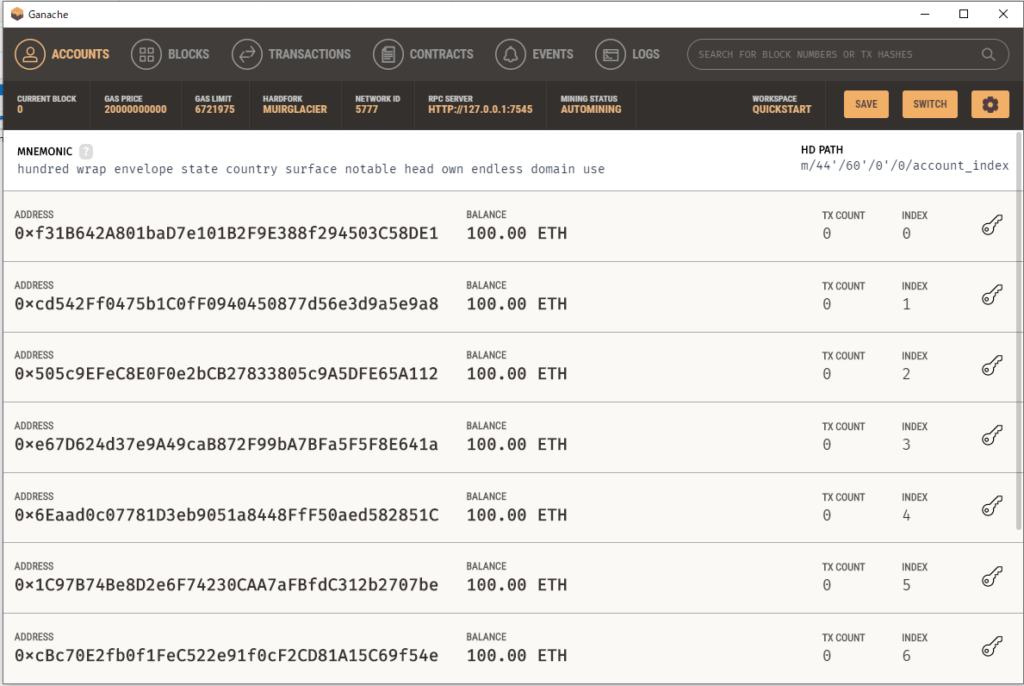
インストール完了後、起動します。

「QUICKSTART」をクリックしてブロックチェーンが起動します。

いよいよプロジェクトを作っていきます。
プロジェクトを立ち上げる
プロジェクトフォルダを作成し、その中へ移動します。
mkdir truffle-tutorial
cd truffle-tutorialTruffleプロジェクトを起動します。
truffle init[OUTPUT]
Starting init...
================
> Copying project files to /***/dev/truffle-tutorial
Init successful, sweet!
Try our scaffold commands to get started:
$ truffle create contract YourContractName # scaffold a contract
$ truffle create test YourTestName # scaffold a test
http://trufflesuite.com/docsファイルツリーがこのようになっていれば完成です。
.
├── contracts
│ └── Migrations.sol
├── migrations
│ └── 1_initial_migration.js
├── test
└── truffle-config.jsただ、そもそもここまでしてスマートコントラクトでの開発を進めようとしていますが、Webアプリと何が違うのでしょうか?
一度改めて整理して、それでも「面白そうだ!」と言う方は是非進んでいきましょう。
スマートコントラクト開発とWebアプリ開発の違いについて

Webアプリとの違いは?
スマートコントラクトによるアプリと、一般的なWebアプリを比べた時にポイントとなるのは下記の2つです。
- ブロックチェーン
- 分散型
具体的には、
- ブロックチェーンを使うことで全ての取引記録が可視化さますので、透明性が高いです。
- 一つのサーバーに頼らないため、サーバーが落ちてしまうような心配が無用です。
- 取引を行うのに管理者がいないため、スピーディに完了する。
などのメリットがあげられます。
開発中もブロックチェーンで公開されちゃうの?
透明性が高いということは、「開発中に作ったものもすべて公開されちゃうの?」という方もいらっしゃるかもしれません。
結論を先に申し上げると、勝手に公開されるようなことはありません。
それはお使いの「Ganache」が開発用に作られているからです。Ganacheの公式サイトには下記のような紹介文があります。
Quickly fire up a personal Ethereum blockchain which you can use to run tests, execute commands, and inspect state while controlling how the chain operates.
翻訳すると、
パーソナルなイーサリアムブロックチェーンをすばやく起動します。これを使用して、テストの実行、コマンドの実行、およびチェーンの動作を制御し、状態を検査できます。
となります。
つまり、パーソナルなブロックチェーンなので公開はされずに安心ということですね。
【実例紹介】ブロックチェーンへの書き込み・読み取りを体験

さて、せっかくなので少しだけブロックチェーンとのやり取りを体験しましょう。
先程「truffle init」コマンドでプロジェクトを作成しました。
[ファイルツリー]
.
├── contracts
│ └── Migrations.sol
├── migrations
│ └── 1_initial_migration.js
├── test
└── truffle-config.jsここから順を追って説明していきます。
.solファイルの作成
新たなファイルを作成し、コントラクトを記述します。
contracts > NewContract.sol
// SPDX-License-Identifier: MIT
pragma solidity >=0.4.22 <0.9.0;
contract NewContract {
}ここではコントラクトの中身は特に不要です。
migrationsファイルの作成
migrationsフォルダにも新たなファイルを作成し、下記の通り記述します。
migrations > 2_newcontract_migrations.js
const NewContract = artifacts.require("NewContract");
module.exports = function (deployer) {
deployer.deploy(NewContract);
};コントラクトをブロックチェーンに書き込むためのおまじないです。
ブロックチェーンへの書き込み
「truffle migrate」コマンドを実行します。
$ truffle migrate
Compiling your contracts...
===========================
> Compiling ./contracts/Migrations.sol
> Compiling ./contracts/NewContract.sol
> Artifacts written to /home/yulikepython/dev/truffle-tutorial/build/contracts
> Compiled successfully using:
- solc: 0.8.11+commit.d7f03943.Emscripten.clang
Starting migrations...
======================
> Network name: 'ganache'
> Network id: 5777
> Block gas limit: 6721975 (0x6691b7)
1_initial_migration.js
======================
Deploying 'Migrations'
----------------------
> transaction hash: 0xa1ffeff1d96c5b387dbd7ec4c4ef4094ba6943205dcd24fddda14fc258654bb9
> Blocks: 0 Seconds: 0
> contract address: 0x70EA62C406A1975734b9c55160b14862c64A580f
> block number: 1
> block timestamp: 1643374514
> account: 0x7b3F0af75dCcCDd07B584e28d9918b79e8CB726A
> balance: 99.99502316
> gas used: 248842 (0x3cc0a)
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00497684 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00497684 ETH
2_newcontract_migrations.js
===========================
Deploying 'NewContract'
-----------------------
> transaction hash: 0x7ace2ef5313d5619863b994bf9648c3b325491c0bc78e30fc4a53f6fcfaa3cdd
> Blocks: 0 Seconds: 0
> contract address: 0x0AE41BECA7E0982e0559c8958214c6f2de16Cb3
> block number: 3
> block timestamp: 1643374515
> account: 0x7b3F0af75dCcCDd07B584e28d9918b79e8CB726A
> balance: 99.99283158
> gas used: 67066 (0x105fa)
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00134132 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00134132 ETH
Summary
=======
> Total deployments: 2
> Final cost: 0.00631816 ETHブロックチェーンへの書き込みが完了しました。
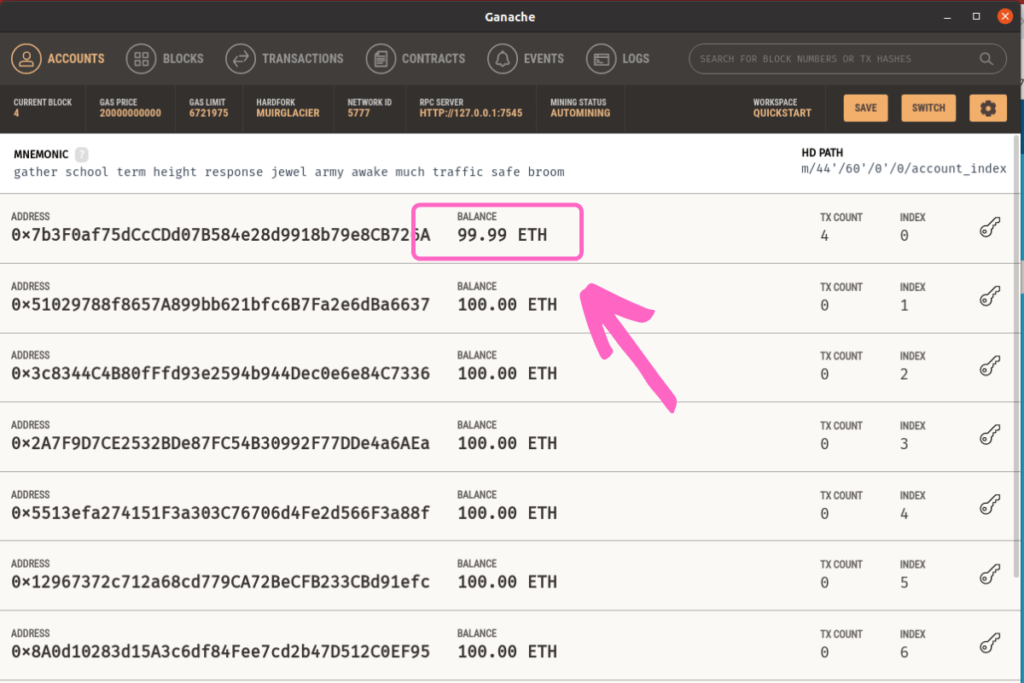
Ganacheを見てみると、ガス代も反映されてます。

ブロックチェーンへの書き込みはこれで成功です。
consoleでアドレスを取得
「truffle console」コマンドでコンソールを立ち上げて下記の通り、ブロックチェーンから値を取得してみましょう。
$ truffle console
truffle(ganache)> const contract = await NewContract.deployed()
undefined
truffle(ganache)> contract.address
'0x0AE41BECA7E0982e0559c8958214c6f2de16Cb37'【解説1】コントラクトインスタンスの生成
truffle(ganache)> const contract = await NewContract.deployed()【解説2】インスタンスからコントラクトアドレスの取得
truffle(ganache)> contract.address
'0x0AE41BECA7E0982e0559c8958214c6f2de16Cb37無事作成されたコントラクトのアドレス「contract.address」が取得できました。
まとめ

当記事の内容をまとめていきます。
Truffleフレームワークを使ってスマートコントラクト開発の環境を整えるには、
- Truffleフレームワークのインストール
- Ganacheというパーソナルブロックチェーン環境のインストール
- Ganache上でのTruffleフレームワークを動作できるまでの準備をする
のステップが必要です。
また、こうしたスマートコントラクトによるアプリは、ブロックチェーン技術により透明性が担保され、管理者に依存することなく、スピーディー且つ安全にデータのやり取りが可能になります。
イーサリアム、スマートコントラクトという言葉は日に日に注目度が増しています。もし興味があるという方は先駆けて勉強しておくことが必ず役に立つことと思います。
また、スマートコントラクト開発に限らず「Web3.0」というテーマで初心者向けの記事をまとめています。興味がある方は下記よりお好きな記事をご覧ください。